New handy Visual Studio extensions
I’m a huge fan of Visual Studio extensions – both consuming and creating them. Whenever I come across a missing feature in Visual Studio, my first instinct is to search for an extension that provides it. If it doesn’t exist, I create it.
In the past couple of months, I’ve created 3 tiny extensions that each adds features I’ve been missing. Each of these are highly specialized and solves a single problem each.
Trailing Whitespace Visualizer
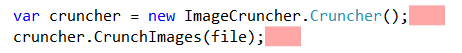
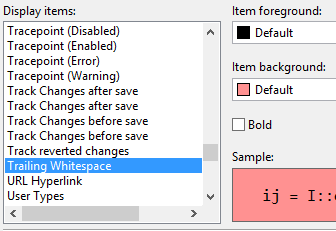
I like my code files clean and without unneeded trailing whitespace. Format Document (ctrl+k, ctrl+d) takes care of removing the trailing whitespace, but I’d like to see it clearly in the editor while coding. Here’s what it looks like:

The color can be customized in case you don’t like red.

Download Trailing Whitespace Visualizer on the VS Gallery
Error Watcher
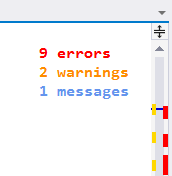
I don’t normally have the Error List visible in Visual Studio, so I often save files containing errors, just to find out that my project won’t build or work at runtime. That’s annoying. I wanted a more visual way to be informed about errors without looking at the details in the Error List. My solution was to show the number of errors on the file containing them at the top of the editor window.

When no errors exist in the file, nothing will be shown in the editor. If you save the document with errors, a small red line will flash briefly to make you aware of it.
Download Error Watcher on the VS Gallery
Add empty file
Often times I just want to add an empty file to my project. It could be a .json or .js file for instance. In cases like that, I find that going into the Add New Item dialog takes to long and I sometimes have to search for the file type I want. It would be easier if I could just enter the file name with the extension I want and have it created for me. Also, the Add New Item dialog doesn’t allow me to create file names starting with a dot like in .gitignore.
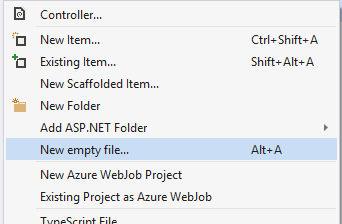
I added a button to the Add flyout context menu:

This will prompt me for a file name:

Here I can type whatever file name I want and it will be created, added to my project and opened in the editor.
Download Add Empty File on the VS Gallery
Remember, unlike some browsers, Visual Studio doesn’t slow down when using multiple extensions. Most of them only load in specific circumstances and doesn’t do anything when not used. That’s true for these three extensions too.
All three extensions are of course open source on GitHub.