Web Essentials 2012 released
Today is a big day for all ASP.NET web developers. Both Visual Studio 2012, Windows 8 and Windows Server 8 is being released to MSDN subscribers.
 It is also the day that the first version of Web Essentials for Visual Studio 2012 is being released, or simply Web Essentials 2012. Download it here
It is also the day that the first version of Web Essentials for Visual Studio 2012 is being released, or simply Web Essentials 2012. Download it here
As we developed the brand new CSS editor in VS2012, we did it with extensibility in mind. The first Web Essentials for VS2010 already demonstrated what could be done with the old CSS editor, but we wanted to make sure we wouldn’t run into any shortcomings in the extensibility model for VS2012. So the development of Web Essentials 2012 started back in January and it helped shape the extensibility of both the HTML and CSS editors.
Here are some of the most interesting new features.
Browser compatibility checks
Did you remember to use all the vendor specific CSS properties? How would you know if you didn’t? Don’t worry, Web Essentials uses VS2012’s CSS schemas to find out for you. Those schema files are up-to-date with all the vendor specific properties.
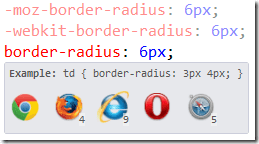
You can do quick checks on any property, pseudo class/element or @-directive to get a overview of what browsers are supporting the particular thing your mouse is hovering over. In this case the border-radius property:
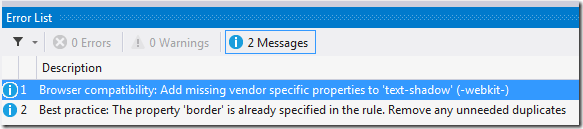
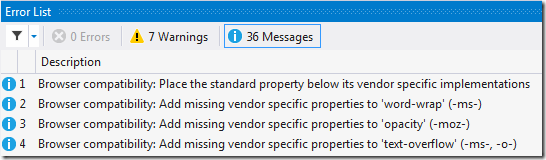
In case there are any issues with your CSS file’s browser compatibility, the Messages list will be used to display them.

I’ve build a website that shows you exactly what’s supported by the VS2012 CSS editor. Web Essentials for VS2010 also had this feature, but it has been approved immensely in the new version and is a lot more accurate and up-to-date.
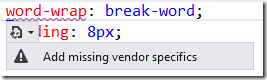
Clicking one of the browser compatibility errors takes you directly to the place in your CSS file where the error occurred. You can now use a Smart Tag to add the missing vendor specific properties.

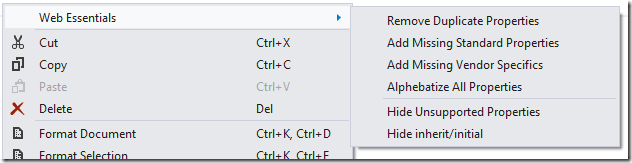
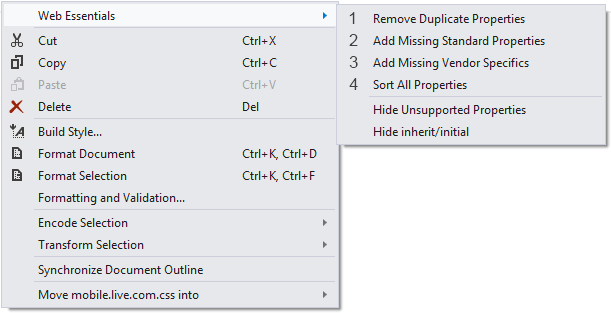
In a big CSS file, going through the errors one-by-one can be a little time consuming, so it would be nice if you could perform some of these actions for the entire file in just a single click.

See the numbers 1-4 in the context menu? They are numbered like that for a reason. To clean up your stylesheet, start clicking the first menu item. Then move to number 2, then 3 and lastly 4. This ensures that things are done in the right order.
I’ve tested this on really big CSS files up to 15,000 lines with hundreds of browser compatibility errors and it only took a few seconds to run the auto-fix.
LESS, CoffeeScript and Sass
Good news for any LESS or CoffeeScript fans and semi-good news for Sass fans. The LESS editor is the most evolved of the three and you get all the goodness that Web Essentials 2012 brings to CSS directly in your LESS files. CoffeeScript and Sass (only .sass files, not .scss yet!) are supported in terms of colorization, formatting and outlining/code-folding.

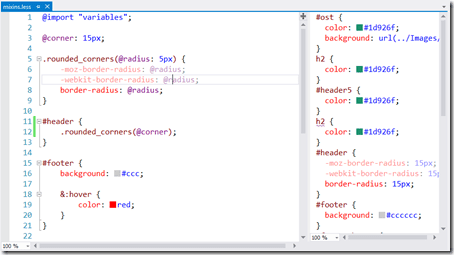
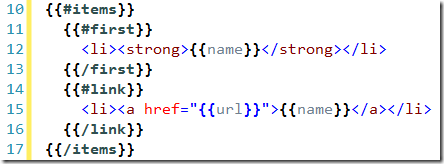
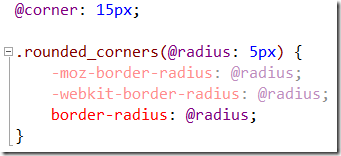
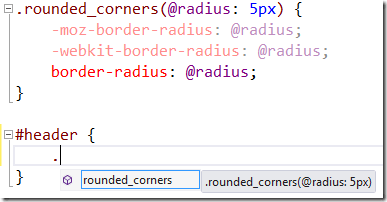
The LESS editor does a lot more than just colorize nicely as shown above. It gives you full Intellisense for variables and Mixin’s as well.

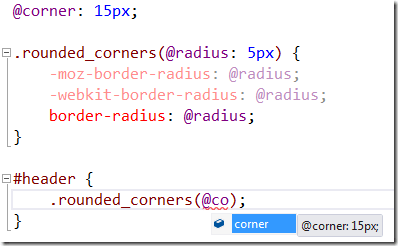
Also variables gets a first-class treatment in Intellisense. Hovering a variable will also show you its value.

For both LESS and CoffeeScript, a preview window is shown on the right side of the editor where the compiled CSS or JavaScript respectively, are displayed.
Every time the LESS or CoffeeScript document is saved, the preview window is updated to reflect the changes. Sass doesn’t have this ability in this first release of Web Essentials, but it’s coming. So is support for the new Sass syntax, often referred to as SCSS.
Paste JSON as classes
When you have to work with JSON and especially JSON REST API’s, it can be time consuming and cumbersome to create all your C# classes after what an API is returning. With Web Essentials 2012, that is now very easy.
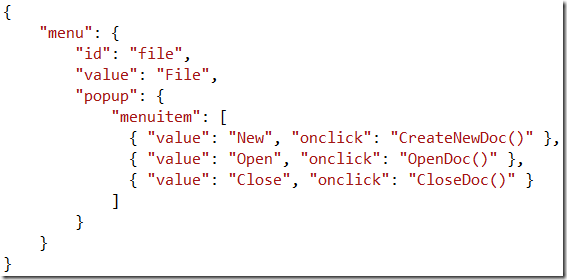
Let’s say you copied this example JSON from the documentation of some JSON API out on the web.

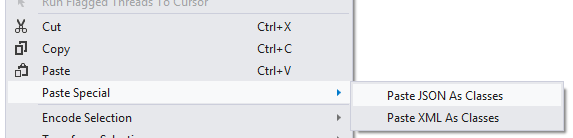
You could construct the C# class manually based on this JSON string. But you could also just right-click in the C# editor.

Clicking Paste JSON As Classes will parse the copied JSON string from the clipboard and convert it into C# classes.

It uses JSON.NET behind the scenes, just like ASP.NET Web API does, so by using them together you will know that the serialization and deserialization is working as expected.
Improved color workflow
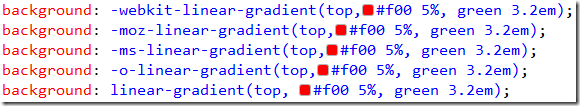
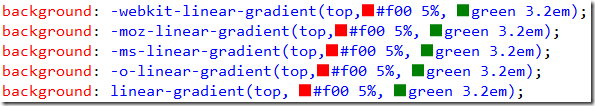
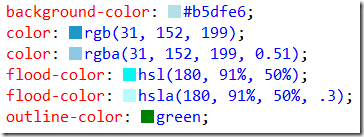
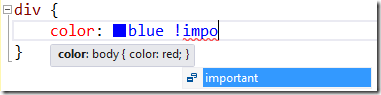
The color squares introduced in Web Essentials for VS2010 has been vastly improved. They now cover all types of colors, including all the new CSS 3 specific color formats.

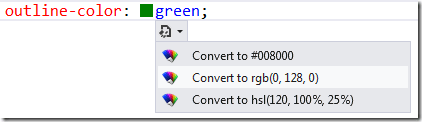
The color converter has also been updated accordingly.

Let’s say you want to slightly darken or lighten a color in your stylesheet. That is now very easy using SHIFT+CTRL+ARROW UP/DOWN when the cursor is located on a hex color value. I don’t have a image demoing this, so you will have to imagine that the color changes its brightness. The color stays the same, but the brightness is adjusted.
The same shortcut key combination can be used to change any number values as well as move properties or whole rules up and down in the document.
Intellisense everywhere
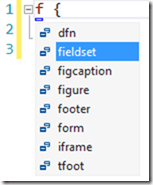
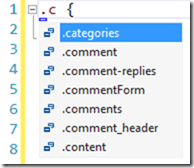
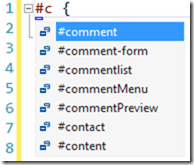
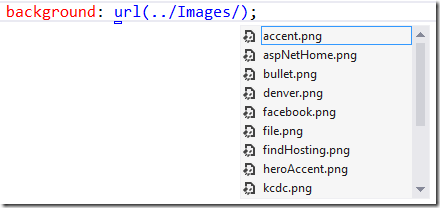
A lot of work has been put into making Intellisense appear everywhere you might need it. Even as a URL auto-completer.

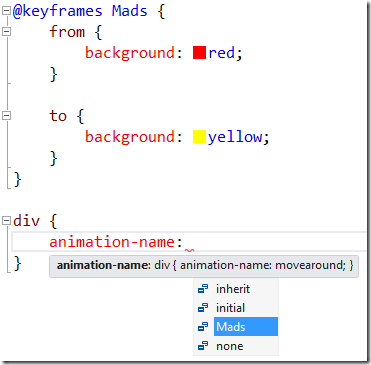
Animation names are also populated from the keyframes or any vendor specific keyframes implementation as well.

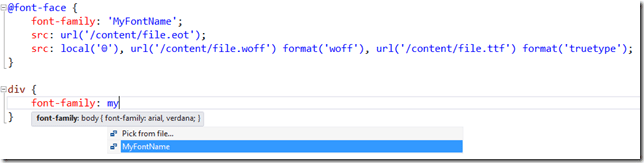
CSS 3 font embedding is of course also supported.
Even the more important ones are covered.

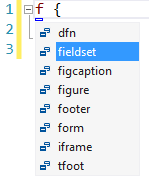
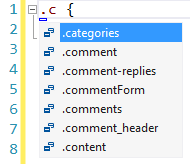
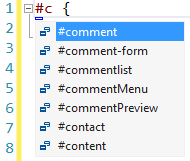
HTML elements, class names and ID’s? Yep, got that too.



And a whole lot more.
Download Web Essentials 2012
So that was a brief overview of just a few of the features that I like the most, but there is so much more. Head over to the VS Gallery and check out a list of all the other features available.