Web Standards Update - behind the scenes
 We just released the first Web Standards Update for Microsoft Visual Studio 2010 SP1. Despite its name, the update also works for Visual Web Developer Express 2010 SP1. You can read more on our team blog.
We just released the first Web Standards Update for Microsoft Visual Studio 2010 SP1. Despite its name, the update also works for Visual Web Developer Express 2010 SP1. You can read more on our team blog.
In this first release of the update, we have focused on bringing the HTML5 support up-to-date, adding CSS 3 support and bring more new API’s to the JavaScript intellisense. The plan is to make a release on a regular schedule to keep Visual Studio updated with the changes made by W3C.
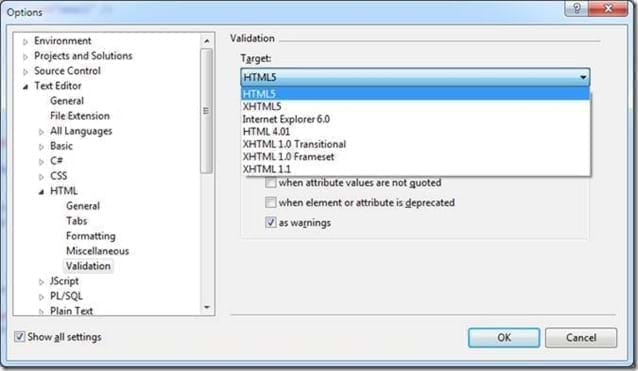
HTML5
Last year, we managed to sneak in HTML5 support when working on SP1 for Visual Studio 2010. Normally, a service pack is about bug fixes but we found that HTML5 was so important that the lack of it should be considered a bug. Unfortunately we where not able to do the same with CSS3 or the JavaScript API’s, but it was a good start.
Due to a combination of the instability of the HTML5 specifications at the time and the resources we had to add HTML5 support for SP1, we ended up with very descent support for both intellisense and validation. Now the HTML5 specifications are more stabile and some additions and modifications have been made by the W3C since then. It’s therefore a good time to update the HTML5 and XHTML5 schema files that Visual Studio uses under the hood to provide intellisense and validation.
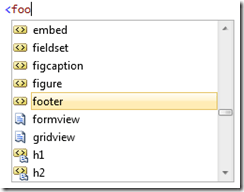
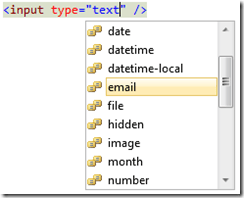
Among the changes are:
- Added missing elements like u, s and bdi
- The type attribute is no longer required on script elements
- The source element is now supported inside video and audio elements
- Support for microdata including intellisense for schema.org vocabularies
- Full WAI-ARIA intellisense
CSS3
For CSS3 we were not as lucky as we were with getting HTML5 into SP1. This was largely due to a combination of time and resources in terms of available developers. CSS3 is more difficult because the specifications change much more frequently than the specification for HTML5. For us it is a constant battle with keeping up to date with these changes and subsequently getting them into the next version of this update. That way we make sure that you will always have the latest and most accurate CSS3 support in Visual Studio.
The CSS3 support includes:
- Will not invalidate filter, zoom and behavior properties
- Have intellisense for vendor specific schemas (-ms-*, -moz-* and -webkit-*)
- Up-to-date intellisense and validation for CSS3 properties and values
JavaScript
We’ve gotten a lot of customers asking for better intellisense for some of the new web API’s such as DOM Storage and Geolocation. In this update we are including intellisense for a lot of the API’s found in EcmaScript 5 including:
- New selectors such as getElementByClassName
- Geolocation, DOM storage and other new web API’s
More info
Check out the unofficial announcement or Scott Hanselman’s run-through
Download
If you haven’t already, I encourage you to download the Web Standards Update for Visual Studio SP1and try it out today. It’s a small and quick install.