YSlow: Add expires header to images in IIS 7
I’ve been tweaking the performance of BlogEngine.NEXT today using my favorite tool: YSlow for FireBug. One of the things YSlow checks for is the expires HTTP header for static content such as images, script files and style sheets. Since BlogEngine.NET has always used custom HTTP handlers for serving scripts and stylesheets, only the static images have been a problem.
The problem
The problem is that with images on hosted environments on IIS 6, it’s impossible to control the serving of them without redirecting them through an HTTP handler. That’s not a good idea for several reasons:
- It adds unnecessary overhead by going through the ASP.NET ISAPI
- You need to add custom code to handle the requests
- You need to change the URL from .gif to .gif.axd or similar
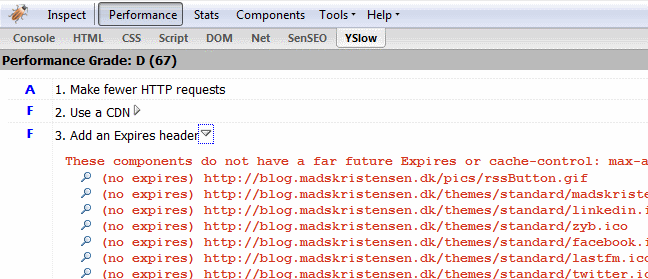
Here is what YSlow finds on my website that needs the expires header set to a far future date:

As you can see, it is all my static images that lacks the expires header.
The solution
If you run IIS 6 there is no good way of adding an expires header to images unless you have control over the IIS. If your site is hosted then you probably have no control at all. If you are using IIS 7 however, you can very easily add the header in your web.config’s system.webServer section like so:
<staticContent>
<clientCache httpExpires="Sun, 29 Mar 2020 00:00:00 GMT" cacheControlMode="UseExpires" />
</staticContent>
What happens is that all static content will now have an expires HTTP header set to the year 2020. Static content means anything that isn’t served through the ASP.NET engine such as images, script files and styles sheets. This is one of the very easy tricks that will increase the performance of your site as well as your YSlow score.