First Facebook application
During the last 6 weeks or so, I’ve been developing a Facebook application at work using ASP.NET. This is my impressions so far.
The application
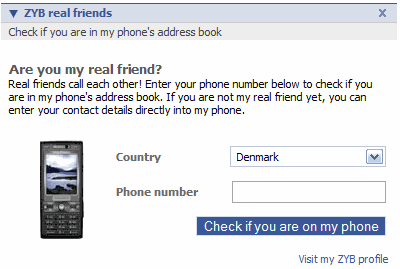
At ZYB we manage mobile phone contacts for people as a free service and let people connect easily to each other. That idea had to be implemented as a Facebook application to meet the people where they hang out. You know, don’t come to us, we come to you. The application lets your Facebook friends add their phone number and contact information directly to your mobile phone.

Development
I used Nikhil Kothari’s Facebook.NET library to connect to the Facebook API and it worked great. Much better than the Microsoft Facebook Developer Toolkit which I started out using. It’s really easy to get the proof-of-concept code to work with Facebook in no time.
AJAX
The application uses AJAX to communicate with our servers and Facebook has two different ways of supporting it – the Mock AJAX technique and FBJS which just came out of beta a couple of weeks ago. Because FBJS was still in beta, I went with the Mock AJAX approach. To put it short: Don’t ever touch Mock AJAX! It’s incredibly slow. It actually performs two HTTP requests and that of course takes extra time. Recently I converted to use FBJS which is very similar to normal JavaScript and it performs more than twice as fast as Mock AJAX.
Performance and stability
Facebook has some real issues with both performance and stability. The AJAX calls could be much faster then they are at the moment. The stability is about the same as for Windows ME. It seems stabile but then out of the blue it stops working. The forums are flooded with issues with the stability and it doesn’t seem that the Facebook support cares much. In that regard, it can be very frustrating to build Facebook applications.
Further more, it also seems that only the small applications suffer from this instability and performance issues. The big ones with million of users always works and performs, which could lead one to believe that Facebook is dedicating extra servers and/or bandwidth to those applications.
I actually wrote them a mail asking for a bigger request limit and they just increased it. Why not give all applications a bigger limit. The application wasn’t even released yet. What’s up with that?
Conclusion
I know that the Facebook development platform is very young and with the continuing success they will have all these issued taken care of. It just doesn’t help much now. When all this is said, it was very easy once I got passed all the gotcha’s and learned the necessary tricks.