A dynamic blogroll for ASP.NET
The blogroll has become a standard element on most blogs today. If it is an ASP.NET blog, the blogroll probably contains links to other ASP.NET blogs and that gives the visitor an opportunity to surf to other related websites. The only problem with it is that you have no idea what to expect from the blogs by looking at the blogroll. Most often, the link title on the blogroll contains the name of the author and if you don’t know him/her on beforehand, you have no idea if it’s a related blog or not.
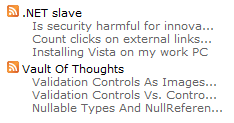
That got me thinking about a way to tell a little more than just the name of the authors. Why not display the titles of their 3 latest posts so the visitor quickly can see what the blogs are about?

By showing the newest posts beneath each blog we also stop the visitor from leaving your site for an unrelated one.
The code
In order to display the latest posts we need to parse all the blog’s RSS feed, which means that we have to retrieve them first. That is time consuming, so it has to be done asynchronously so it doesn’t slow the entire page down. It doesn’t have to be updated with each request but only every hour or whenever you see fit. By each update it still mustn’t slow the page and I found a way to do that.
The first time the blogroll is created it displays the blogroll without the latest posts. After it has retrieved the feeds it adds them beneath each blog. It takes less than a second per blog and is cached until the blogroll will be updated. The default is one hour.
Implementation
The blogroll is a user control and you add blogs to it like this:
private void CreateList()
{
AddBlog(".NET slave", "http://feeds.feedburner.com/netslave");
AddBlog("Vault Of Thoughts", "http://vaultofthoughts.net/SyndicationService.asmx/GetRss");
}
You can set the different variables on the control itself like this:
<uc1:blogroll ID="Blogroll1" MaxLength="30" MinutesCached="60" VisiblePosts="3" runat="server" />
There are 3 properties to set:
- MaxLength: The maximum number of characters to display for each post
- MinutesCached: The number of minutes before it updates the posts
- VisiblePosts: The number of posts to show beneath each blog