Implement micro formats on your website
Micro formats have existed for some years now, but it hasn’t been useful for anything until now. If you don’t know what micro formats are, then here is an explanation from Wikipedia:
A Microformat (sometimes abbreviated μF or uF) is a way of adding simple semantic meaning to human-readable content which is otherwise, from a machine's point of view, just plain text. They allow data items such as events, contact details or locations, on HTML (or XHTML) web pages, to be meaningfully detected and the information in them to be extracted by software, and indexed, searched for, saved or cross-referenced, so that it can be reused or combined.
The reason why it has become useful is because of browser support. Both Firefox 3 and Internet Explorer 8 will support micro formats natively. If you cannot wait for the next version of Firefox or IE, then you can download the Operator micro format extension for Firefox and start testing your site. I have done that and applied some micro formats to my blog and now I’ll give you some examples on how to do it easily.
The nice thing about micro formats is that you don’t have to change your layout and stylesheet because it is completely invisible to the human eye – it only exist in the (X)HTML for machines to read. Let’s take a look at three micro formats and how to implement them.
hCard
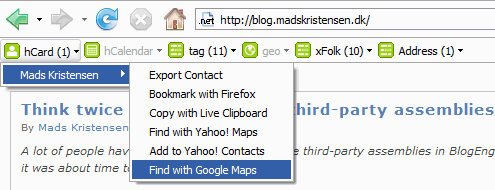
The hCard micro format is a XHTML representation of the vCard format that applications such as Outlook and iCal understands. By using hCard you can give your visitors an easy way to retrieve and store your contact information. Here is a screenshot of the hCard implementation in the Operator extension for Firefox.

It is implemented only by the use of adding classes to HTML tags. Here is one similar to the one I use on this blog.
<div class="vcard">
<span class="fn">Mads Kristensen</span><br />
Lead Developer at <span class="org">Traceworks</span>
and long time <span class="nickname">.NET slave</span>.
<div class="adr">
I live in <span class="locality">Copenhagen</span>,
<span class="country-name">Denmark</span>.
</div>
</div>
Remember that the vcard class name must be set in the surrounding container. There are many other class names that is supported by the hCard specifications and you can find a list of them here.
xFolk
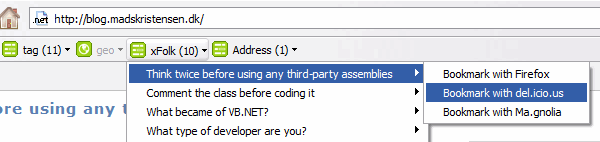
The xFolk micro format is for social bookmarking and can be used to let people add your posts and articles to services like del.icio.us, digg and dotnetkicks. That means you no longer need the social bookmarking links and icons on each blog post, because the browser can take care of it for the user. This is how my blog looks in the Operator extension.

xFolk is also one of the simplest micro format to apply to a website and it also just uses classes. Before I added xFolk to my blog, each post looked liked this in the HTML:
<div class="post">
<h1><a href="/page.aspx">Title of the post</a></h1>
<p>The content of the post</p>
</div>
And here it is after.
<div class="post xfolkentry">
<h1><a href="/page.aspx" class="taggedlink">Title of the post</a></h1>
<p>The content of the post</p>
</div>
As you can see, I only added two additional classes – xfolkentry and taggedlink – to the existing mark-up. The xFolk format does support additional classes to be used, but I think these two are enough for most websites. You can find the specifications here.
Rel-Tag
The Rel-Tag micro format is used to provide keywords to content in order to categorize it. If you have a blog post called “Why dogs are better than cats”, then you could provide two tags to that post – one called dog and one called cat. They should then point to a page of all your blog posts that has been tagged with the dog and cat tag respectively. It’s very similar to categories, but much more granular.
To make the dog and cat link into a tag, you simple add the rel-attribute to the link:
<a href=”/tag/dog.aspx” rel="tag">Dog</a>.
The rel attribute is supported by the HTML and XHTML specifications so don’t worry about breaking your standards compliant webpage.
Where the hCard and xFolk micro format can be applied to existing mark-up easily, you might have to change more to add tags. That’s because the Rel-Tag does not use the text in the link tag but the href instead. It sees a tag as everything that is to the right of the last forward slash. That means that the link above has a tag called dog.aspx instead of Dog.
If you have control over your webserver and can setup the IIS to map all extensions to the ASP.NET engine, you can rewrite the URL so that the link can point to /tag/dog/ and thereby avoid the .aspx in the URL. However, if your website is hosted you probably don’t have that option before IIS 7 will be released with Longhorn Server.
If you have to use the .aspx extension you still have a way to make it work. The prettiest is to use the PathInfo part of the URL which looks like this /tag.aspx/dog. The only problem is that when you use the PathInfo you also break the relative root of your website. You can no longer use a link like “~/” to return to your home page because it will send you to /tag.aspx/ instead. That’s why I have implemented the other way on my blog. I use a URL parameter instead which isn’t very pretty, but it does the trick. Now my tags have this URL /tag.aspx?tag=/dog. The important part is to remember to add a forward slash before the name of the tag.
Here is how the Operator extension sees my tags:

This was only an introduction to three of the many micro formats you can use. Other important micro formats are XFN, hCalendar and rel-nofollow along with a few more. As a side note I can inform you that BlogEngine.NET 1.1 will fully support hCard, xFolk, Rel-Tag, XFN and rel-nofollow.