Earlier this year, Sayed and I released Web Developer Checklist to help web developer adhere to best practices. Checklists like these can be really helpful to make sure we don’t forget anything before releasing new or updated websites.
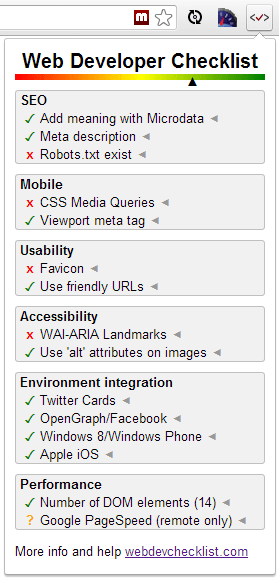
 Now we’re introducing Web Developer Checklist as a Chrome extension that can automate a big portion of the checklist. The extension let’s you run checks for various best practices on any website - including your own running from localhost.
Now we’re introducing Web Developer Checklist as a Chrome extension that can automate a big portion of the checklist. The extension let’s you run checks for various best practices on any website - including your own running from localhost.
It performs a serious of checks by analyzing the DOM as well as integrating with 3rd-party services like Google PageSpeed.
Next steps
This first version of the Web Developer Checklist Chrome extension does a serious of really valuable checks. The next releases will have even more.
Specifically, we’re looking at adding:
- HTML validation
- CSS validation
- Accessibility validation
- JSHint
- CssLint
Guidance for each item Done v.1.4.4
We think these checks would be hugely beneficial. If you have ideas for other checks that can be automated, please let us know in the comments below.
Open source
The Web Developer Checklist Chrome extension is open source and hosted on our GitHub org. As always, pull requests are more than welcome.
Not everybody is able to upgrade to Visual Studio 2012 RC due to company policy or other reasons, but that doesn’t mean you can’t get some of its CSS 3 support in Visual Studio 2010 today. Whether or not you’ve got Web Standards Update installed or not, this is for you.
We’ve been able to port some of the support from Visual Studio 2012 into a format that is understood by Visual Studio 2010, but a lot of it I’ve had to port manually. Before proceeding, you should know that this is completely unsupported and at your own risk.
Here’s how to patch your installation of VS2010.
1. Download the new CSS 3 schema file
2. Locate the current CSS schema files. Mine are located at C:\Program Files (x86)\Microsoft Visual Studio 10.0\Common7\Packages\1033\schemas\CSS. If you customized your install directory, then it’s located somewhere else, but the path should be similar.
3. If you have a file called css30.xml (from Web Standards Update), then replace it with the new downloaded file. If you don’t have css30.xml, then replace css21.xml with the downloaded file. I recommend you backup the old file before overriding it – just in case.
4. Restart Visual Studio 2010.
Caveats
Visual Studio 2010 doesn’t support some of the new CSS 3 constructs and unit types. This new schema file will not help with that. It can’t. What you do get is all the standard and vendor specific properties with Intellisense and validation to the degree Visual Studio 2010 supports it.
Because a portion of this new schema was edited manually by me, it is possible that it contains a few bugs. Please report them in the comments if you find any, so I can get it fixed.
 Now we’re introducing Web Developer Checklist as a Chrome extension that can automate a big portion of the checklist. The extension let’s you run checks for various best practices on any website - including your own running from localhost.
Now we’re introducing Web Developer Checklist as a Chrome extension that can automate a big portion of the checklist. The extension let’s you run checks for various best practices on any website - including your own running from localhost.