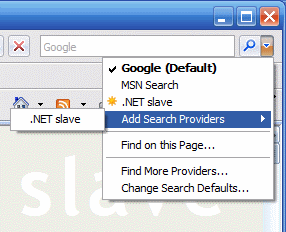
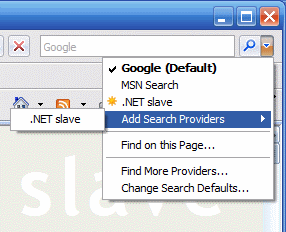
Internet Explorer 7 comes with build in web search from the toolbar, just like Firefox have had for years now. The cool thing about it is that you can offer your visitors to add your blog search to the different providers like MSN Search and Google. That’s because IE7 supports the OpenSearch format, which is a simple XML file that you can link to from within the <head> of your webpages. All you need is a website with an internal search engine just like the one on this blog.
To make it work you have to create an XML file in the correct OpenSearch format and upload it to your web server. Use this simple online tool for generating a correct XML file. Then add this line to the <head> of your webpages:
<link title="Title of blog" type="application/opensearchdescription+xml" rel="search" href="http://www.domain.com/provider.xml">

That’s it! Now, every time a visitor comes by using IE7 the search button lights up in an orange color indicating that your site has a compatible search provider. The visitor can then use it right away by choosing it on the dropdown list, or add it permanently to the list of search providers to use whenever and not just when visiting your blog.

Here is my OpenSearch XML file. Notice that it contains the Unicode character . in order to make it validate the dot in .NET slave.
I don’t know if it is going to be used by a great number of people, we’ll probably have to wait for the final release of IE7 to find out. In the meantime, I find no reason why not to implement this simple little feature with such great potential.
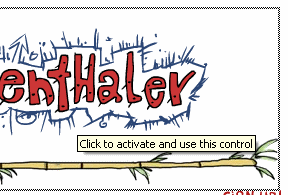
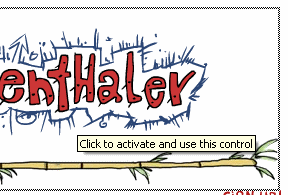
In the good name of internet security, Microsoft added a feature in Internet Explorer that disables automatic activation of objects. All objects in an HTML <object> tag is affected and that includes Java applets and Adobe Flash content. That means you manually have to click a Flash movie in order to activate it before you can use it.

If you have a Flash menu on your website, then the visitors have to click twice in order to navigate – one to activate and one to click the actual link. You don’t want that!
Lucky for us, JavaScript can solve the problem quite easily. Just add this script to the <head> section of your HTML document.
<script type=”text/javascript”>
function ActivateFlash()
{
var objects = document.getElementsByTagName("object");
for (var i = 0; i < objects.length; i++)
{
objects[i].outerHTML = objects[i].outerHTML;
}
}
</script>
And call the function from the <body> tag like this:
<body onload=”ActivateFlash();”>
Of course, this is not a good solution, because you probably already have an included JavaScript file and don’t want scripts mixed with your HTML. The obvious choice is to add the script to your .js file, and then add an event handler, so you don’t need to call it with an onload-command from the <body> tag.
Copy the function into your .js file and add the event handler line in top of that file:
window.onload = ActivateFlash
function ActivateFlash()
{
var objects = document.getElementsByTagName("object");
for (var i = 0; i < objects.length; i++)
{
objects[i].outerHTML = objects[i].outerHTML;
}
}
By doing it this way, you don’t have to pollute you’re HTML with JavaScript in order to eliminate the Flash activation in Internet Explorer.