Effect of tabs vs. spaces in HTML files
Are you using tabs or spaces to indent your markup? Does it matter for performance which one you chose? Let’s run an experiment.
Consider a page that generates a list of 50 items:
<ul>
@for (int i = 0; i < 50; i++)
{
<li>The count is @i</li>
}
</ul> The code generates a long list of <li> elements and keep their indentation using the editor’s settings for tabs, spaces and tab size. Default in many editors is spaces and a tab size of 4.
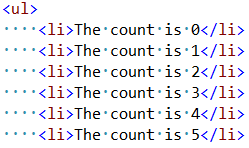
With spaces it looks like this:

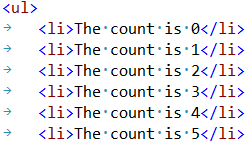
and with tabs it looks like this:

It’s clear to see that the indentation takes up 4 characters when spaces are used and only a single character when using tabs. If we then compare the total file size of the two variations, here’s what we get:
| Tabs | Spaces | Saving | |
|---|---|---|---|
| Raw file size | 1403 bytes | 1703 bytes | 300 bytes/18% |
Using tabs saves close to 18% of the file size over spaces.
This is, however, not a true picture of a web page. All modern web servers use compression in form of GZip or Deflate before serving HTML to the browser. So let’s look at the numbers after GZip:
| Tabs | Spaces | Saving | |
|---|---|---|---|
| Raw file size | 1403 bytes | 1703 bytes | 300 bytes/18% |
| Raw file GZipped | 327 bytes | 332 bytes | 5 bytes/1.5% |
When using GZipping, the saving from using tabs over spaces is just 1.5%. It’s still a saving and it counts.
Yet again, this is not the complete story because some web developers make sure to minify the HTML by removing redundant whitespace, unneeded quotation marks etc. Normally this is done as a build step or at runtime.
So let’s minify the HTML and see what results it produces:
| Tabs | Spaces | Saving | |
|---|---|---|---|
| Raw file size | 1403 bytes | 1703 bytes | 300 bytes/18% |
| Raw file GZipped | 327 bytes | 332 bytes | 5 bytes/1.5% |
| Raw file minified | 1199 bytes | 1199 bytes | 0 bytes/0% |
| Minified & GZipped | 312 bytes | 312 bytes | 0 bytes/0% |
When minified, it doesn’t matter if tabs or spaces are used, since they are all stripped away.
Conclusion
Depending on the capabilities of your server, build setup, runtime etc., here’s a little chart of what to do based on the above findings:
| Use tabs or spaces | |
|---|---|
| I can minify | Doesn't matter at all |
| I can GZip but not minify | Doesn’t matter much (tabs gives small benefit) |
| I can neither GZip nor minify | Tabs |
Keep in mind that this is a controlled experiment, so your mileage will vary.
If you want to enforce your entire team to use either tabs or spaces, then take a look at .editorconfig. There’s a plugin available for practically all editors.
In the next segment, we look at the effects of GZipping vs. minifying HTML files.