Fall update 2014 - my year in review
Last October I wrote about my road to Visual Studio 2013 which was one big diary entry for an entire year in my professional life. This is such an incredible time to be working on the Visual Studio Web Tools Team and I’m so proud to work with some of the smartest people in the industry.
This time last year, we were almost ready to ship Visual Studio 2013, so here’s what has happened since then.
A few months before shipping Visual Studio 2013 we already started the work on Update 2. We decided not to be part of the first update to VS2013 because we had some rather large features that we knew wouldn’t be ready before Update 2.
 One of those features was the Sass editor because we had received a lot of feature requests for it. It was the most requested feature on the Web Essentials UserVoice page in fact.
One of those features was the Sass editor because we had received a lot of feature requests for it. It was the most requested feature on the Web Essentials UserVoice page in fact.
In Visual Studio 2012 Update 2 we released the LESS editor so we had plenty of experience with this type of CSS based language. Peter could reuse a lot of the code from the LESS editor (which he also implemented), so the iterations went pretty fast. Sass has a lot more features than LESS, so there was still a lot of new code and concepts to implement.
The funny thing about both LESS and Sass is that they evolve very rapidly. It’s not like web standards from the W3C which can be years in the making. These two languages introduce new features and concepts many times a year, so it is a bigger challenge to keep the editors up-to-date. We’re still working on updating both implementations for VS14 in order to keep up with the changes and we will continue to do so going forward.
We had one additional editor to implement for Update 2 and that was for JSON. Visual Studio never had a JSON editing experience before and we felt it was important to have one. Alex had been working on the support for auto-updating the _references.js file up until Christmas 2013, so the work on the JSON editor didn’t start until December 28.
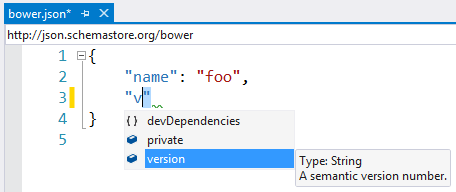
We were very ambitious with the JSON editor, because we wanted more than just syntax highlighting. We also wanted schema based Intellisense, validation, formatting and more. A full language service was needed. We broke it down into several pieces:
- Basic language service
- Syntax highlighting
- Formatting
- Syntax validation
- Brace completion/matching
- JSON Schema Intellisense
- Draft v3 and v4 support
- JSON Schema validation
- Enables more accurate Intellisense
We knew we couldn’t do all of that for Update 2, so both Mike and Todd helped out with the JSON Schema support while Alex was implementing the language service and Anh was testing it all. We refer to the Update 2 JSON editor as version 1.0. In Update 3 we added better formatting and other important tweaks and in Update 4 we’re adding the validator. This will be version 2.0.
 I sent a pull request to the official JSON Schema website that added Visual Studio as the only editor that supports JSON Schema. To this day it’s still the only one. We’re not done yet and will continue to improve the editor in VS14 and beyond.
I sent a pull request to the official JSON Schema website that added Visual Studio as the only editor that supports JSON Schema. To this day it’s still the only one. We’re not done yet and will continue to improve the editor in VS14 and beyond.
Our team is now responsible for 7 separate editors. The highest number by any Visual Studio team. The editors are:
- CSS
- LESS
- Sass
- CoffeeScript
- Web Forms
- HTML
- JSON
It’s quite the task to keep them all up-to-date with every release of Visual Studio and its quarterly updates. It’s sometimes a little overwhelming.
 To make the experience with JSON Schemas even better, I started working on a website for storing various JSON Schema files. It’s called SchemaStore.org and is completely open source. Web Essentials will automatically download the schema files stored on SchemaStore.org and bind them to known JSON files such as package.json, bower.json etc. In VS14 we’ll build this feature in and open it up for custom schema catalogs as well. We’re even working on a SublimeText plugin that will do the same.
To make the experience with JSON Schemas even better, I started working on a website for storing various JSON Schema files. It’s called SchemaStore.org and is completely open source. Web Essentials will automatically download the schema files stored on SchemaStore.org and bind them to known JSON files such as package.json, bower.json etc. In VS14 we’ll build this feature in and open it up for custom schema catalogs as well. We’re even working on a SublimeText plugin that will do the same.
SchemaStore.org used to be hosted on my personal Azure server, but we’ve now moved it over the the ASP.NET team’s Azure subscription so we can scale it out for the load it will get in the near future. I feel very proud about that since it is just one of my side projects, not controlled by Microsoft, 100% open source and now being incorporated into Visual Studio. It’s not the old Microsoft anymore!
Project Aurora
Early in 2014 we started a new effort spanning both the ASP.NET and the Visual Studio Web Tools teams. The mission is to bring modern web development concepts to Visual Studio and ASP.NET in a way that makes them easy to use. An effort that looks at the entire end-to-end experience. The effort is called Project Aurora.
Modern web development concepts include tools like Grunt, Gulp, Bower and npm and frameworks such as AngularJS and Bootstrap. On top of that, it also includes LESS/Sass/TypeScript/CoffeeScript compilation, bundling and minification, image optimization, spriting etc. The individual pieces are simple enough when you first get to know them, but to orchestrate a coherent story that integrates all of them into Visual Studio is a tougher challenge.
One of the main challenges is to write tooling on top of Grunt/Gulp and surface it elegantly inside Visual Studio without compromising the power and flexibility of those tools. And at the same time make them much easier to use for existing Visual Studio users.
Project Aurora is a key element on the road to VS14 and ASP.NET vNext in that it pushes requirements to the various feature crews in our team to ensure the coherent story comes to live.
The “S” word
Instead of writing long specifications (the “S” word) for all of this, we started releasing prototypes to get feedback much earlier than we normally would. This includes contributing to existing Visual Studio extensions. Grunt Launcher was one of those extensions that we contributed to.
We also released the Package Intellisense that would give live Intellisense for npm and Bower packages directly in the new JSON editor. Notice how these things all come together to form a better end-to-end story.
 The Package Intellisense extension is right now being implemented in Visual Studio 14 with all the feedback that we got early on from it. This is a much better way of writing software.
The Package Intellisense extension is right now being implemented in Visual Studio 14 with all the feedback that we got early on from it. This is a much better way of writing software.
We also released the Task Runner Explorer extension to get early feedback on our Grunt/Gulp support in VS. Read Hanselman’s blog post about these three extensions.
We’re also rolling in other features that were first introduced in side projects such as Web Essentials and SideWaffle. Templates and snippets for Angular are coming from SideWaffle (thanks to John Papa). Angular and Bootstrap Intellisense icons are coming from Web Essentials.
The pace of which we’re able to introduce new features and react to feedback is astonishing and so much faster then just a few years ago. Early prototypes have proven to be key, so expect a lot more of those going forward.
Coding
As a program manager I don’t get to write any production code. That’s probably a good thing. The only code I’m allowed to write for Visual Studio is the XML schema files that make up HTML and CSS Intellisense and validation. I update these files several times per month with the latest and greatest from the W3C and the browser vendors.
Just a few months ago, I coded up a feature for the new JSON editor that would give Intellisense for the $schema property. This was done in C#. After writing the feature I submitted it to code review and crossed my fingers hoping the developers would take the code. They did! It was a great personal achievement even though it was a very small feature.
So coding is not what I do most while at work, but I’ve been a developer my entire adult life, so I just can’t stop coding. I need coding projects. In the past year I’ve released a few websites, worked on some Visual Studio extensions and a number of open source contributions.
Web related:
- SchemaStore.org
- VisualStudioShortcuts.com
- ICouldntSaySo.com – a joke for my colleague Pranav
- LigerShark.com – the home of the LigerShark GitHub org
- It took 10x longer to optimize than to code
- StaticWebHelper – a NuGet package for static websites
- Reverse Proxy CDN
Visual Studio extensions:
- Package Intellisense
- File Nesting
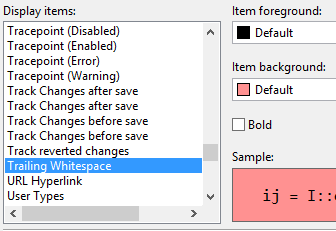
- Trailing Whitespace Visualizer
- Add Empty File
- Error Watcher
- Shortcut Exporter
- Web Essentials
- Task Runner Explorer
Open source contributions:
- Grunt Launcher
- Added support for Bower and npm
- EditorConfig
- Added syntax highlighting, Intellisense and validation
- DartVS – a Dart editor for VS
- Added syntax highlighting
- Grunt-tv4 JSON Schema validator in node.js
- Added support for BOM (byte order mark)
- GitHub for Windows
- Updates to the default .gitignore file
- Contributed JSON Schema files for:
- Swagger 2.0
- resume.json
- CoffeeLint
- JSHint
- JSON-LD
These things are all open source and combined they put me in the top 100 of the most active GitHub users (#94). So even if I don’t get to code much at work, I make up for it in my spare time. See all the projects on my GitHub profile.
The road ahead
As various pieces are coming together to form the next generation of web tooling, a lot is still to be done. One thing that’s on the top of my to-do list is to port Web Essentials to VS14. The approach we’re taking with Web Essentials is to bring it back to the basic features of extending the editing experience. This means that a lot of features will be removed.
We’re getting rid of all the node.js based tooling in Web Essentials, such as LESS/Sass/CoffeeScript compilers, minification, JSHint/JSCS integration etc. We are doing that because we’re taking a bet on Grunt/Gulp for those scenarios in VS14. One of the things we’ve learned by having those features in Web Essentials is that they are difficult to maintain, don’t have MSBuild/CI support, are not very flexible, are not cross-platform and error prone.
The rest of the web industry has adopted Grunt/Gulp to handle all these features, and they add all the flexibility that Web Essentials can’t. Removing all this from Web Essentials gives a much higher stability to Visual Studio as well. It will also shrink the extension from around 13MB down to around 800Kb.
Stability has been the top issue for Web Essentials 2013 and it’s my top priority to do something about it for the new version. Removing the node.js based features will address this issue.
We’re also looking into improving the Angular and Bootstrap story significantly in Visual Studio, both supporting the current versions but also making sure that Angular 2.0 is fully supported with Intellisense etc. It’s a big task. In Visual Studio 2013 Update 4 we already made modifications to improve the Angular experience. The HTML editor no longer complains about custom elements and attributes and the {{}} templating support has been reimplemented to be more flexible.
Right now is the most exciting time for me at Microsoft as a web developer. The new version of ASP.NET as well as Visual Studio is now mature enough for us to take web development to new heights and break into the future with renewed confidence.
I’m looking forward to Visual Studio 14 and I hope you’ll enjoy it too. It will be glorious.