Web Essentials 1.1 released
I was debating whether to call this release version 1.1 or 2.0 because it contains quite a lot of new functionality. I’ve decided to stick with 1.1 since it also features a lot of fixes and tweaks to the current functionality. Download it at the VS Gallery. Now, let’s take a tour of the new features.
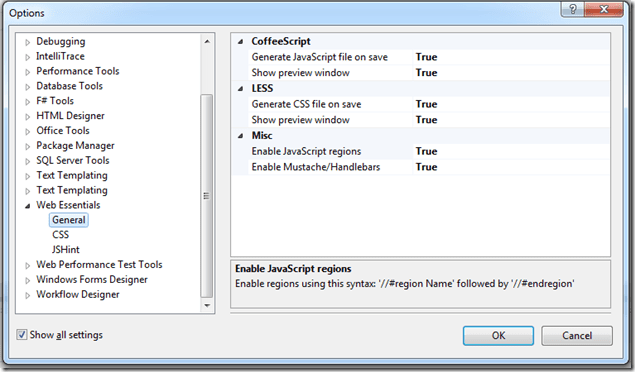
Option dialog
This was the top requested feature from the original Web Essentials for Visual Studio 2010. It finally made it in.
You can set the most important options through this dialog. If I forgot some options, please let me know so I can add them for the next release.
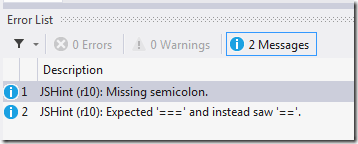
JSHint for JavaScript
JSHint is a really good way of making sure your JavaScript follows certain coding guidelines and best practices. The default settings are very relaxed, but you can turn on more rules through the new options dialog.

The error window updates as you type, so you don’t have to right-click the .js file to kick off JSHint. It happens as you write.
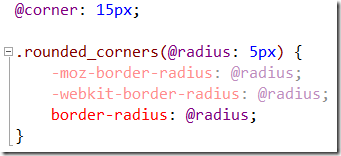
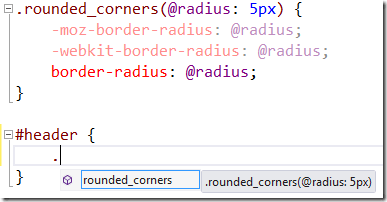
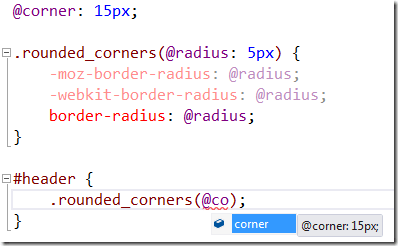
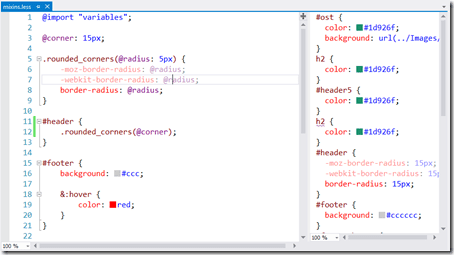
Better LESS and CoffeeScript
The LESS editor has been updated with the latest functionality that is needed to truly take advantage of LESS. This includes:
- Support for @import directives
- Intellisense across imported .less files for Mixins and variables
- All the validation from the CSS editor now shows up in LESS
- Both CoffeeScript and LESS now uses the official compilers
- Compiles and creates a .css/.js file when a LESS/CoffeeScript file is saved in VS
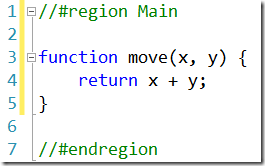
JavaScript regions
Some people hate them, other people loves them. This is a feature that was in the original Web Essentials 2010 an by popular request now made it in the 2012 version.
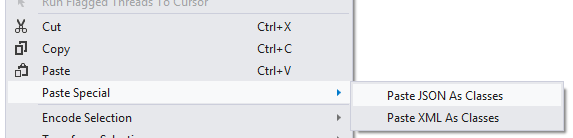
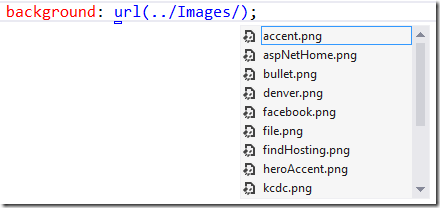
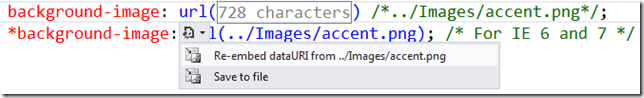
Re-embed base64 dataURIs
The problem with embedding your images as base64 dataURI’s is to keep it up-to-date with the original image file as it changes. Now you can.
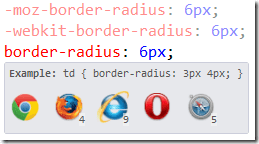
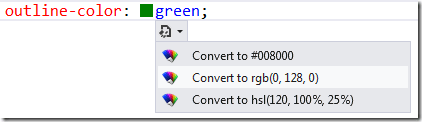
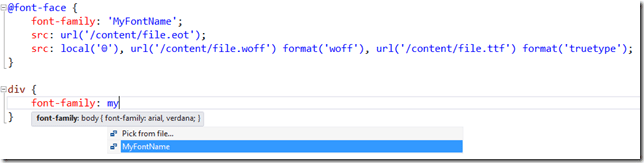
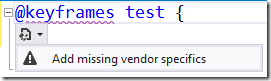
Vendor help for @-directives
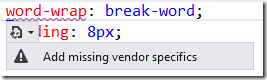
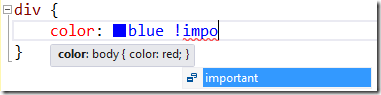
Vendor specific validation and Smart Tags are now also available for @-directives.
New performance validation
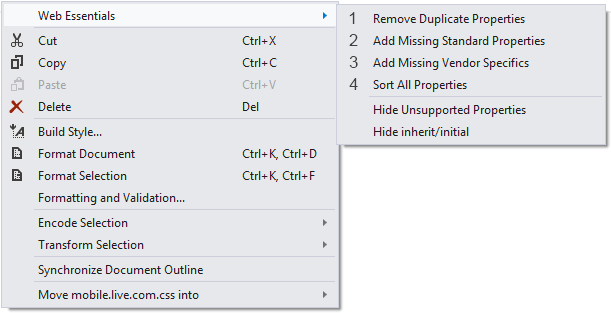
Three new validators have been added that analyses the CSS for general performance issues. They validation the following:
- Small images should be inlined (base64 embedded)
- Don’t use the universal selector (the star)
- Don’t over qualify ID selectors
They can be turned on/off in the new options dialog.
Other small features
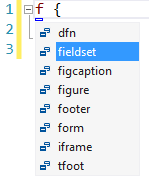
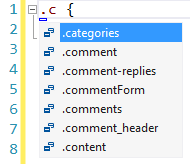
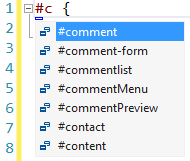
- Simple-selector highlighting like C#’s identifier highlighting
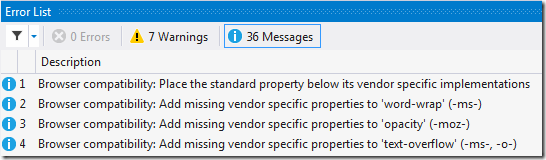
- Option to place validation messages in either Messages, Warnings or Errors
- Diff any 2 files in Solution Explorer. Might be useful for diffing LESS and CSS
- Collapse long base64 dataURI’s
- Auto-insert closing curly with type-through support
- New LESS and CoffeeScript item templates. More to come in next version
Bug fixes
Thank you so much for reporting bugs. That is really helpful and increases the quality of the extension in general. Here are some of the bugs reported by the users:
- Invalid LESS and CoffeeScript would result in an ugly error message and crash VS sometimes
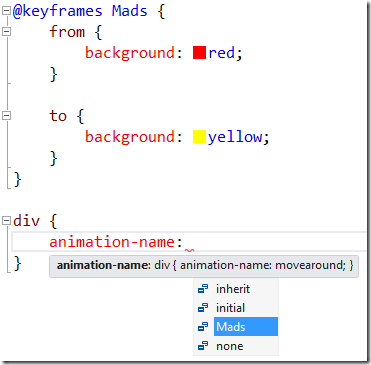
- Intellisense for animation-name now also applies to animation
- LESS formatting for negative units no longer inserts an invalid space
- Dark theme now works for the browser support tooltip
- Mustache/Handlebars no longer screws up JSON strings
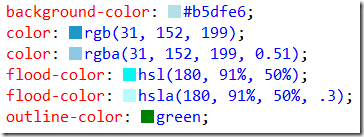
- Wrongly inserted color swatches for LESS variables
Download
Visual Studio 2012 will alert you of this update if you already have the previous version of Web Essentials installed. If not or VS didn’t alert you yet, go download it at the VS Gallery.




 It is also the day that the first version of Web Essentials for Visual Studio 2012 is being released, or simply Web Essentials 2012.
It is also the day that the first version of Web Essentials for Visual Studio 2012 is being released, or simply Web Essentials 2012.