Custom schemas in VS2012 CSS editor
The CSS editor in Visual Studio has unprecedented support for both W3C standards and vendor specific properties, pseudos and @-directives. See the full list here. However, not all vendor specific prefixes are supported, just the major ones: -moz-, -ms-, -o- and -webkit-. In case you have to target really old versions of Safari, it would be nice to have -khtml- as well. Visual Studio 2012 makes it very easy to add support for new properties or to augment existing ones with additional values.
An easy VS extension
Visual Studio extensions or VSIX packages as they are called, have a reputation of being notoriously difficult to write and the documentation is lacking. For adding your own custom schema to the CSS editor, this is most definitely not the case. In fact, it couldn’t be easier.
Step 1: Download and install the Visual Studio 2012 SDK
The SDK is needed for Visual Studio to know how to open extensibility project types.
Step 2: Download the CustomCssSchema project and open it in VS2012
This project contains the custom -khtml- schema and the ability to compile into an extensibility package – a VSIX. The project is very small as shown below.

The only 2 files we care about for this scenario are the /Schemas/css-vendor-khtml.xml and KhtmlSchemaProvider.cs files. The rest of the files are used by the VSIX to display the right icons and descriptions in the Visual Studio Extension Manager as well as on the VS Gallery website. They are pretty self-explanatory once you open them and look at what they do.
The CSS schema
The css-vendor-khtml.xml schema file is not a complete KHTML schema. It is merely an examples to get you started. Check it out here. It makes it possible to create brand new properties, pseudos and @-directives. You can even inherit from properties already supported by VS and you can add additional property values to existing properties. It’s all explained in the XML file.
The schema provider class
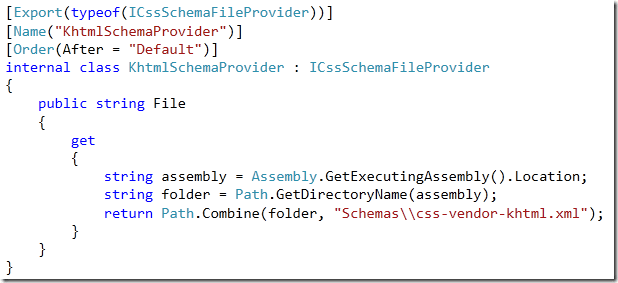
The KhtmlSchemaProvider class is responsible for registering your XML schema file with the CSS editor. It is really simple as you can see below:

That’s all the class does.
Get started
After downloading the SDK and the CustomCssSchema project, just hit F5 in Visual Studio. That launches an instance of Visual Studio. This extensibility instance is called the Experimental instance. Now open a .css file in the Experimental instance and check to see if the -khtml- properties are present in Intellisense. If they are, you are ready to start customizing the css-vendor-khtml.xml file.
The different ways to extend the schema is all explained inside the css-vendor-khtml.xml file itself, so I won’t go in to details here.
You can add multiple XML schema files. As many as you like, actually. Just make sure to create corresponding SchemaProvider classes as well.
Publishing the extension
You are now done with your custom CSS schema extension and want to put it on the VS Gallery for everyone to download. First, you need to locate the .vsix file that is produced every time you build the CustomCssSchema project. It’s in the bin folder.

Now go to the VS Gallery website and sign in using your Live ID credentials. After signing in, this button becomes visible:

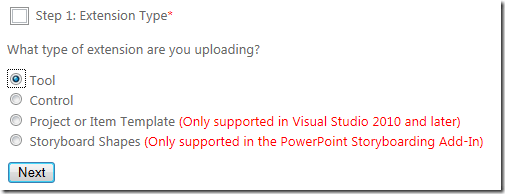
Click it. It takes you to the first step of the little upload wizard.

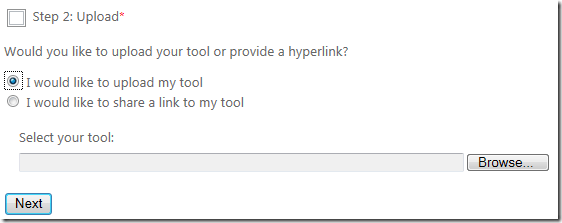
Choose “Tool” and click Next to show the next step where you are going to upload the .vsix file.
Step 3 is basically about adding some tags and descriptions.
That’s it. Your VSIX is now available for everybody to download!!
Extra benefits
When building custom schemas, you get some added benefits you might didn’t consider.
1. Snippets are automatically created to include your custom properties.
All the vendor specific snippets in VS2012 are auto-generated based on the schema files. That means that if you include -khtml-border-radius in your custom schema, that property will now be included in the regular border-radius snippet.

2. Works in LESS and SCSS too
Any editor that is built on top of the VS2012 CSS editor will get the same Intellisense for your custom schema. One such editor is the LESS editor included in Web Essentials 2012.
Happy coding!

Comments
Ooh, nice demo of the extension-creation process. Thanks!
Domenic DenicolaComments are closed