Navigational header links
The last couple of months I’ve been pretty focused on accessibility and have found that links in the header can help. You know the link tag in the header from the way you embed stylesheets and RSS auto-discovery links. They can do a lot more than that.
The links can tell about the relations that exist between the current page and the rest of the website. Different browsers such as Mozilla and Opera can then display the links as part of the website’s navigation in a common way. Also screen readers can use this approach to ease the navigation and there are plug-ins for both Firefox and IE.

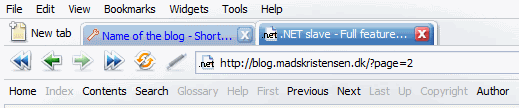
In the image you can see that this site supports Home, Content, Search, Previous, Next and Author as a navigational aid and that there are even more link types it doesn’t support. To support the Home link type, just write this in the <head> element of your web page:
<link rel="start" title=".NET slave" href="/" />
The Contents type looks like this:
<link rel="contents" title="Archive" href="/archive.aspx" />
For more information about the various link types for the <head> element, then see here and here. You can also see a list of browsers that supports header links. This is also a feature in the upcoming version of BlogEngine.NET due in a few weeks.
Comments
Comments are closed