HTML5 & CSS3 in Visual Studio 2010 SP1
Since the release of Visual Studio 2010 SP1 beta last month, there has been a lot of questions regarding the support for HTML5 and CSS3.
HTML5
Visual Studio 2010 was originally released without HTML5 support, so does SP1 finally add support for it? Yes, to some extent. The entire HTML5 specification isn’t supported but most of the new elements and attributes are. That means you get both intellisense and validation for HTML5 with SP1.
Turn it on
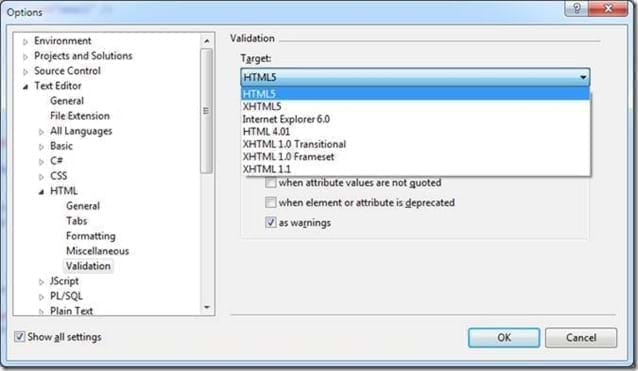
After installing SP1 you have to tell Visual Studio to start using the HTML5 schema. Go to Tools -> Options, and then select Text Editor -> HTML -> Validation. You should now be able to select HTML5 or XHTML5 as the target schema.

Or if you have the HTML Source Editing toolbar enabled, you can select it in the target schema dropdown.
![]()
Intellisense support
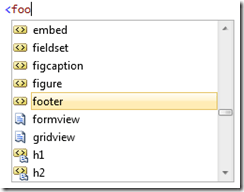
The new elements that are specific to HTML5 are shown in the intellisense list as you would expect.

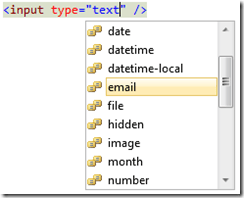
Even the new HTML5 specific attribute values for existing elements are shown.

Prior to SP1 there had been a bug that caused a runtime error when an input element used some of the new type attribute values such as email in conjunction with runat=”server”.
<input type="email" runat="server" />
This error has been fixed and will be included in the final SP1. However, it is not part of SP1 beta. In the meantime, you can use the Textbox control instead which doesn’t cause the error.
<asp:textbox type="email" runat="server" />
CSS3
In SP1 there are a few improvements in the CSS3 support as well, though not as elaborate as with HTML5. The editor now supports the more advanced selectors such as div:nth-child(2n+1) without giving validation errors and the new color values rgba, hsl, hsla and 8 digit hex values are also supported.
Start today
The conclusion is that with Visual Studio today, you can build HTML5 and CSS3 web applications on top of ASP.NET, and with SP1 we are making it a lot easier for you. We encourage all ASP.NET developers to start taking advantage of what HTML5 and CSS3 has to offer already today. The Web Platform and Tools team takes web standards very seriously and you will see much better support for HTML5 and CSS3 in the future.
Comments
Comments are closed