The road to Web Essentials 2012
I’ve been asked this question so many times lately, that a blog-post-answer seemed appropriate. There will be a Web Essentials for Visual Studio 2012!
The original Web Essentials for Visual Studio 2010 quickly became popular amongst web developers in the fall of 2011, when it was first released. Primarily, I think, because it added a lot of missing functionality to the CSS editor. It made working with CSS less painful and more fun – like it should be.
It was flawed, it was slow and it didn’t always feel very accurate. Most of these issues were fixed, but some still remain. I had to parse all the CSS manually using regular expression and other techniques and that had a lot of side effects. In fact, everything was done manually. It wasn’t pretty, but it worked for the most part.
Web Essentials for VS2012 will be different. The performance is spectacular and it feels – and is – very accurate. The reason for this is largely due to the vast amount of feedback people submitted from the original Web Essentials. Bug reports and feature request still keeps coming in every week.



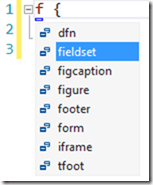
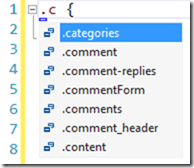
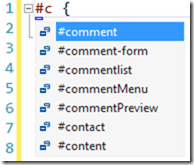
Intellisense for HTML tags, class names and ID’s in CSS selectors. Web Essentials 2012
All that feedback also made a huge difference in our priorities when building the brand new CSS editor in VS2012. We basically threw the old editor out after shipping VS2010 and started completely from scratch. We didn’t do a lot of specifications, instead we prototyped a bunch of different ideas, iterated on them and finally implemented them. The time it takes to write a good spec is about the same time it takes to build a prototype, so it was a perfect way to be creative and come up with solid solutions.
The CSS experience in VS2012 is so much better than it ever was and significantly raises the bar for CSS editors in the industry, IMHO. So what role would Web Essentials play and was it even needed in VS2012 and beyond? Well, not all prototypes made it in the product. Also, not all features from the original Web Essentials made it either.

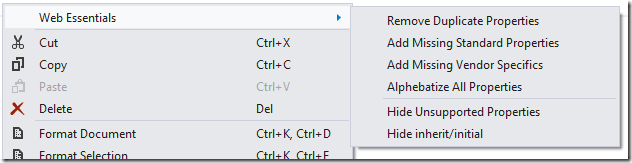
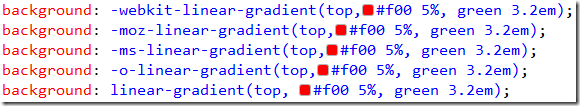
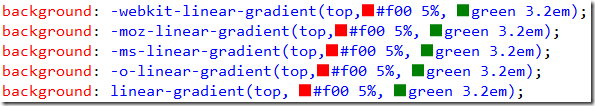
Right-click in the CSS editor to perform document-wide fixes in Web Essentials 2012.
So, I’ve been slowly porting Web Essentials, piece by piece, to Visual Studio 2012 to test the CSS editor for the past 6 months. Combine that with all the prototypes and experiments that never made it into VS and you have a good starting point for the next version of Web Essentials. Oh, and throw in a more friendly and helpful version of CssCop into the mix too.

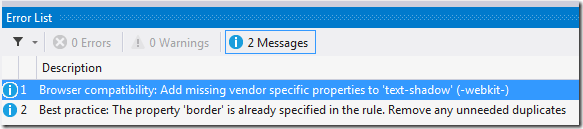
New message types helps identify browser compatibility problems and helps with best practices
The ultimate goal of Web Essentials have always been to increase developer happiness by exceeding the expectations of what you would think possible in a CSS editor. Providing big features that really make an impact is always fun and hopefully helpful as well. Smaller features and even smaller details can have an equally big impact and I think that is the theme of the new Web Essentials – details with a big impact.
Not everything in the original Web Essentials was about CSS. It contained features for both HTML and JavaScript. However, most of those features actually made it into VS2012. That’s great, but that doesn’t mean that there isn’t useful features to be added outside of CSS.

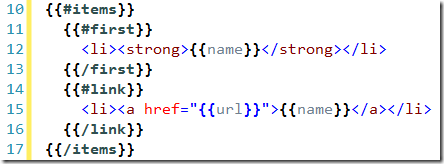
Mustache/Handlebar support in the HTML editor for JavaScript templating and data binding
This is the first post in a series about the upcoming Web Essentials 2012. Later I’ll go more into detail about the individual features (there’s a lot!) and show some code. This was a primer and an overdue answer to the question.
Web Essentials 2012 will be available when Visual Studio 2012 RTM is released.
Teaser: Check out the prototype in this Channel 9 video.


Comments
Just a note that there's a spelling error in the Web Essentials context menu. It's "Alphabetize", not "Alphebatize".
ErikThanks. I've fixed it (in the code, not in the screenshot :)
Mads KristensenI don't suppose we can get a pre-release?
Schabse LaksI would love to give you the pre-release, but it won't run on RC. It requires some components that aren't added to VS2012 until RTM.
Mads KristensenBut where is vs 2012 RTm version? It's not published yet...
johnHi. I believe I saw some video on CH9 where you explained how to define a set of colors to be used by the Web Essentials tool. And now, when I'd like to use this functionality in one of my projects, it seems that I can't find it.... Could you please direct me to a correct place, please? Of course if it was you at all... :-)) Thank you in advance.
Miroslavoh... stupid me... Ignore my previous question please. :-) Just found the video. Thank you anyway for the great extention that made my life and my colleges' lives easier :-) Excellent job!
MiroslavWill this work with Visual Studio Express 2012 for Web?
DerekNo, unfortunately Express doesn't allow 3rd-party extensions to be installed
Mads KristensenPingback from reader.bearfruit.org Integrating a JS Build Process Into MSBuild in Visual Studio 2012 ExpressFeeds | Feeds
reader.bearfruit.orgPingback from webdeveloper.mchannel.webtoponline.biz Integrating a JS Build Process Into MSBuild in Visual Studio 2012 Express - Web Developer MChannel - Web Developer MChannel
webdeveloper.mchannel.webtoponline.bizPingback from design-fb.com Integrating a JS Build Process Into MSBuild in Visual Studio 2012 Express - Fire Bull Design Studio
design-fb.comComments are closed