Visual Studio extensions for web developers
This year at the //build/ conference I gave a session on Visual Studio Web Tools and Web Essentials. It’s now online on Channel 9 in case you want to watch it.
I was using a few extensions that are great for any web developer using Visual Studio 2013. I’ve compiled the list of extensions here and added a few additional ones that are really useful as well.
Web Essentials
 This is the ASP.NET and Web Tools team’s official unofficial playground – owned and driven by the open source community. It adds a huge number of features relevant for web developers, such as LESS/Sass/CoffeeScript compilers, code linters, additional Intellisense for JavaScript/CSS/HTML/JSON, validators, image sprite creation and a lot more.
This is the ASP.NET and Web Tools team’s official unofficial playground – owned and driven by the open source community. It adds a huge number of features relevant for web developers, such as LESS/Sass/CoffeeScript compilers, code linters, additional Intellisense for JavaScript/CSS/HTML/JSON, validators, image sprite creation and a lot more.
Website: http://vswebessentials.com
Download: Web Essentials in the VS Gallery
SideWaffle
 A delicious side dish for Visual Studio. This is an awesome template pack containing both Project Templates, Item Templates and Snippets for a wide variety of scenarios. From building Angular.js apps, Nancy FX projects, Browser Link and Chrome extensions and a lot more.
A delicious side dish for Visual Studio. This is an awesome template pack containing both Project Templates, Item Templates and Snippets for a wide variety of scenarios. From building Angular.js apps, Nancy FX projects, Browser Link and Chrome extensions and a lot more.
Website: http://sidewaffle.com
Download: SideWaffle in the VS Gallery
File Nesting
 This extension let’s you manually nest and unnest files in Solution Explorer. It also has an option for doing the nesting automatically based on file naming conventions. This is great for nesting *.min.js and other related files under parent files.
This extension let’s you manually nest and unnest files in Solution Explorer. It also has an option for doing the nesting automatically based on file naming conventions. This is great for nesting *.min.js and other related files under parent files.
Download: File Nesting in the VS Gallery
JSON Schema Generator
 Visual Studio 2013 will provide full Intellisense and tooltips for any JSON file that is associated with a schema. This extension lets you right-click directly on a JSON file in Solution Explorer and generate a schema file based on the source JSON file.
Visual Studio 2013 will provide full Intellisense and tooltips for any JSON file that is associated with a schema. This extension lets you right-click directly on a JSON file in Solution Explorer and generate a schema file based on the source JSON file.
Download: JSON Schema Generator in the VS Gallery
Here are some additional extensions that might be of interest to you as well.
WebJobsVS
 In the Day 2 Keynote I showed how to create a C# console application project and use it as an Azure Webjob. To associate the console application with my web application, I used this extension. It was developed by folks working in the Azure team.
In the Day 2 Keynote I showed how to create a C# console application project and use it as an Azure Webjob. To associate the console application with my web application, I used this extension. It was developed by folks working in the Azure team.
Download: WebJobsVS in the VS Gallery
SlowCheetah – XML transforms
 A great extension that enables you to transform your app.config or any other XML file based on the build configuration. Basically, this extension enables scenarios for XML transforms that are currently only available for web.config files.
A great extension that enables you to transform your app.config or any other XML file based on the build configuration. Basically, this extension enables scenarios for XML transforms that are currently only available for web.config files.
Download: SlowCheetah in the VS Gallery
GruntLauncher
If you’re working with Grunt, Gulp, NPM or Bower, then this extension is for you. It allows you to easily run Grunt/Gulp tasks directly from Solution Explorer as well as update Bower components.
Download: GruntLauncher in the VS Gallery
Mexedge Stylesheet Extension
 This is a beautiful extension that provides CSS document outline directly inside Solution Explorer. Not only does it look great, it also gives a very convenient overview over media queries, selectors and rule sets. This is a must-have for any web developer working with CSS.
This is a beautiful extension that provides CSS document outline directly inside Solution Explorer. Not only does it look great, it also gives a very convenient overview over media queries, selectors and rule sets. This is a must-have for any web developer working with CSS.
Download: Mexedge in the VS Gallery
PHP Tools for Visual Studio
 In my live Channel 9 interview we talked briefly about this excellent extension for PHP development. This gives you PHP Intellisense, debugging, code navigation and a lot more inside Visual Studio. A must-have for PHP developers that want the awesome power of Visual Studio.
In my live Channel 9 interview we talked briefly about this excellent extension for PHP development. This gives you PHP Intellisense, debugging, code navigation and a lot more inside Visual Studio. A must-have for PHP developers that want the awesome power of Visual Studio.
Website: http://www.devsense.com/products/php-tools/
Download: PHP Tools in the VS Gallery
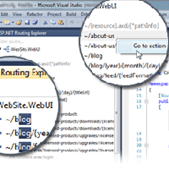
Cobisi Routing Assistant
 This is a great extension for visualizing your ASP.NET routing table and to find what URLs map to what routes. It makes it easier to diagnose routing issues and even provides some great editor tooling features as well.
This is a great extension for visualizing your ASP.NET routing table and to find what URLs map to what routes. It makes it easier to diagnose routing issues and even provides some great editor tooling features as well.
Website: http://cobisi.com/routing-assistant
Download: Routing Assistant in the VS Gallery
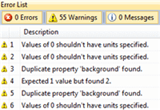
CssCop – FxCop for Stylesheets
 If you’re getting serious with CSS, then this extension is going to help you out. It runs CssLint inside Visual Studio to give you error messages that makes it easy to fix any rule violations.
If you’re getting serious with CSS, then this extension is going to help you out. It runs CssLint inside Visual Studio to give you error messages that makes it easy to fix any rule violations.
Download: CssCop in the VS Gallery
Node.js Tools for Visual Studio
 NTVS is a free, open source plugin that turns Visual Studio into a Node.js IDE. And it does a superb job at that. This gives you the power of Visual Studio for any Node.js development.
NTVS is a free, open source plugin that turns Visual Studio into a Node.js IDE. And it does a superb job at that. This gives you the power of Visual Studio for any Node.js development.
Download: NTVS on CodePlex
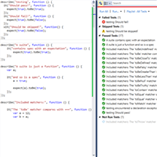
Chutzpah Test Adapter
 A great extension for JavaScript unit testing. Chutzpah supports Jasmine, QUnit and Mocha tests inside Visual Studio and works from both the command line as well as inside VS.
A great extension for JavaScript unit testing. Chutzpah supports Jasmine, QUnit and Mocha tests inside Visual Studio and works from both the command line as well as inside VS.
Download: Chutzpah in the VS Gallery
Lua Test Adapter
 If you’re using Lua for your JavaScript unit tests, then this extension will integrate it directly into the Test Explorer in Visual Studio. It makes it really easy to execute tests all at once every time you build the project.
If you’re using Lua for your JavaScript unit tests, then this extension will integrate it directly into the Test Explorer in Visual Studio. It makes it really easy to execute tests all at once every time you build the project.
Download: Lua Test Adapter in the VS Gallery
Did I forget any extensions? Let me know in the comments below.
Comments
Hey Mads - It was awesome seeing the talks at Build last week. I just updated Web Essentials installed Update 2 RC and had a quick question - when using a Single Page Application where all of the mark-up is injected into the DOM there really isn't a way to use two-way binding with F12 tools, correct?
PatrickIt works in some cases, but not if you are dynamically loading the HTML/Handlebars templates through JavaScript from a URL. We are working on supporting that.
Mads KristensenMads, In your talk you showed how the tooling will help developers with popular frameworks like angular and bootstrap. Quick question, what is the behaviour of this angular support when I'm writing a template. For example in there I may use,ng-controller but there won't be a corresponding ng-app in the same file? Just a note, liked json schema! Any plans to convert a json schema to a typescript def or vice versa?
David HabsonThe angular validation will not kick in when you're writing templates. It requires that the HTML element is in the same file to start the validation. I actually wrote an extension for Paste JSON as TypeScript before. That's easy. Let's put it into Web Essentials. Thanks for reminding me.
Mads KristensenMads, Great talk at Build last week! Do you need to be running Windows 8 to be able to use browser link to edit CSS files? I'm running Windows 7, and I can edit the text on pages, but when I try to change CSS, it only changes it in the browser and does not update my code. Thanks for any suggestions! Mark
MarkMads, If I use a ASP.NET Web based project template (for example) then all the Web Essentials functionality is accessible but if I kick a project off using a NodeJS for VS project template then none of the Web Essentials features are available. For example - no context menu option to create a _references file and no javascript intellisense. Is the Web Essentials tooling only available for ASP.NET based projects or should it (at least intellisense) work across any javascript - based code base ? -- Thx Don
DonHi, does the VS 2013 comes with a pure HTML/JS/CSS project now ? Or I need to install an extension for creating a simple HTML5 project ?
mmisu@Mark, it works on all OSs and Browsers, but Windows 7 doesn't support Web Sockets, so you don't get the ultimate experience there. Remember to turn F12 Auto-sync on in the injected menu. @Don, some features doesn't light up when using the Node Tools for VS. That's because they are using a different project system and in some cases it's simply because we haven't added support for it in WE yet. That should be considered a bug and be raised on the GitHub issue tracker. @mmisu, Visual Studio has come with a pure HTML, CSS, JavaScript project since 2005. If you go File -> New Website -> Empty, then you get exactly that. An empty, folder based website.
Mads KristensenCssCop gives a warning Warning 2 Expected LBRACE at line 71, col 1. This is at the end of the CSS file, just past the last closing brace. There are no braces without a matching brace; in any case, LBRACE (assuming that means left brace) would be an opener, not a closer. Any ideas?
Ron@Ron, I don't know what the issue could be. Perhaps run your CSS through csslint.net to see if the error message is clearer there. It could be a bug in CssCop
Mads KristensenResharper is another great tool. I cant imagine using VS without it
Jacob"Resharper is another great tool. I cant imagine using VS without it" I can - it's called "JetBrains IDEA for C#" - why Microsoft didn't just buy Jetbrains is completely beyond me, as they would have had a much better IDE, much earlier.
Bob Armour@Jacob, ReSharper is good most of the time, but sometimes, it messes your code if you take its suggested actions without paying attention. @Mads, thanks for the useful information.
JeffreyComments are closed