Web Essentials 1.1 released
I was debating whether to call this release version 1.1 or 2.0 because it contains quite a lot of new functionality. I’ve decided to stick with 1.1 since it also features a lot of fixes and tweaks to the current functionality. Download it at the VS Gallery. Now, let’s take a tour of the new features.
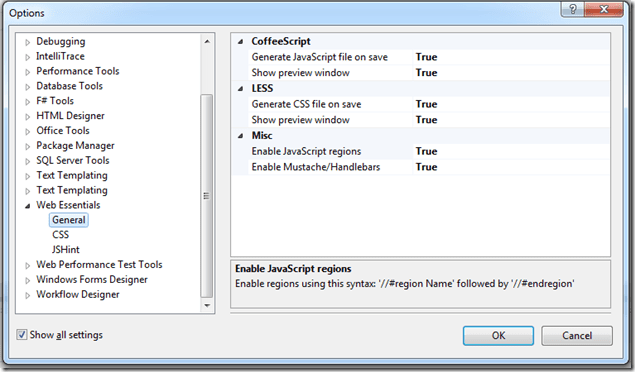
Option dialog
This was the top requested feature from the original Web Essentials for Visual Studio 2010. It finally made it in.
You can set the most important options through this dialog. If I forgot some options, please let me know so I can add them for the next release.
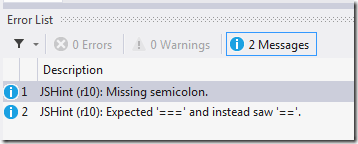
JSHint for JavaScript
JSHint is a really good way of making sure your JavaScript follows certain coding guidelines and best practices. The default settings are very relaxed, but you can turn on more rules through the new options dialog.

The error window updates as you type, so you don’t have to right-click the .js file to kick off JSHint. It happens as you write.
Better LESS and CoffeeScript
The LESS editor has been updated with the latest functionality that is needed to truly take advantage of LESS. This includes:
- Support for @import directives
- Intellisense across imported .less files for Mixins and variables
- All the validation from the CSS editor now shows up in LESS
- Both CoffeeScript and LESS now uses the official compilers
- Compiles and creates a .css/.js file when a LESS/CoffeeScript file is saved in VS
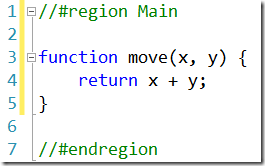
JavaScript regions
Some people hate them, other people loves them. This is a feature that was in the original Web Essentials 2010 an by popular request now made it in the 2012 version.
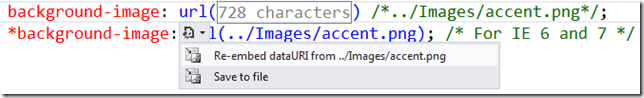
Re-embed base64 dataURIs
The problem with embedding your images as base64 dataURI’s is to keep it up-to-date with the original image file as it changes. Now you can.
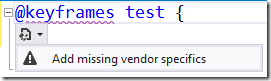
Vendor help for @-directives
Vendor specific validation and Smart Tags are now also available for @-directives.
New performance validation
Three new validators have been added that analyses the CSS for general performance issues. They validation the following:
- Small images should be inlined (base64 embedded)
- Don’t use the universal selector (the star)
- Don’t over qualify ID selectors
They can be turned on/off in the new options dialog.
Other small features
- Simple-selector highlighting like C#’s identifier highlighting
- Option to place validation messages in either Messages, Warnings or Errors
- Diff any 2 files in Solution Explorer. Might be useful for diffing LESS and CSS
- Collapse long base64 dataURI’s
- Auto-insert closing curly with type-through support
- New LESS and CoffeeScript item templates. More to come in next version
Bug fixes
Thank you so much for reporting bugs. That is really helpful and increases the quality of the extension in general. Here are some of the bugs reported by the users:
- Invalid LESS and CoffeeScript would result in an ugly error message and crash VS sometimes
- Intellisense for animation-name now also applies to animation
- LESS formatting for negative units no longer inserts an invalid space
- Dark theme now works for the browser support tooltip
- Mustache/Handlebars no longer screws up JSON strings
- Wrongly inserted color swatches for LESS variables
Download
Visual Studio 2012 will alert you of this update if you already have the previous version of Web Essentials installed. If not or VS didn’t alert you yet, go download it at the VS Gallery.




Comments
Very nice set of changes Mads! Developing with VS 2012 is becoming easier and sweeter every day. Thanks a lot.
Juan ValenzuelaThank you Mads, fantastic job as always!! Loving the jsHint integration. but would it be possible to allow the definition of custom globals in a freetext-field?
Markus KlugJuan: +1
ügyviteli szoftverYes, I'm gonna look at that now. You can always do it manually in the individual .js files using the JSHint comment syntax
Mads KristensenThanks for your quick response Mads. >> You can always do it manually in the individual .js files using >> the JSHint comment syntax Yes, that is my workaround at the moment. But our project already has 100+ .js files (and growing) and it would be much easier to be able to manage that in one place. Thanks again for your outstanding work!
Markus KlugPingback from danrigby.com Windows 8 Developer Links – 2012-09-11Dan Rigby | Dan Rigby
danrigby.comVery nice functionality, but I am having some problems with the JSHint part. It locks up after a little while, and stops updating the messages list. Only remedy seems to be restarting VS.
Per HoljeIs there a way to skip a file for JSHint? Also, it doesn't seem to work when using the globals? e.g. /* global WinJS:true */ it still shows WinJS as not defined in Messages
bbbb, You can't skip a file from the Web Essentials itself, but you can skip it by turning things off using the JSHint comment syntax at the top of your .js file. Everything from the JSHint docs will work http://www.jshint.com/docs/
Mads KristensenThanks Mads, that's just awesome!
Fredi MachadoGreat Mads thanks! Any chance you'll make this available for 2010 as well? Thanks again.
DonPingback from windows-azure.net TWC9: Windows Store opens (with Snippets too), VS 2012 launches, Web Matrix 2 RTW's and more - Windows Azure Blog
windows-azure.netNice....but I think you can do better for a BlogEngine.net theme....this one is rather boring.
PhilipThe VS2010 version of Web Essentials (http://visualstudiogallery.msdn.microsoft.com/6ed4c78f-a23e-49ad-b5fd-369af0c2107f) cannot include much of the new stuff in WE2012, due to major changes in the extensibility model in VS2012
Mads KristensenDev art FTW! :)
Mads KristensenBummer. Thanks again for the great work!
DonLong awaited features now released. Thanks
ThanigainathanAny version that is compatible with the VWD Express 2012?
Karthik SukumarPingback from msprogrammer.serviciipeweb.ro Friday links 41 « A Programmer with Microsoft tools
msprogrammer.serviciipeweb.roThe must-have add-on ! What a great work ! Thank you !!!
Sam LinThanks :)
Mads KristensenYour Post is very useful, I am truly happy to post my note on this blog . It helped me with ocean of awareness
chauffeur londonCool. Been looking for this info for almost a day and thanks i found this
airport transfers heathrowThank You for that informative post. I really love to read articles that have good information and ideas to share to each reader.
diploma of businessI hope to read more from you guys and continue that good work that is really inspiring to us.
certificate in customer contacttest comment[quote]hg[/quote][u][/u][i]hggy[/i][b]huhuh[/b]
jThank You for that informative post. I really love to read articles that have good information and ideas to share to each reader.
tadalafilFirst time user. Loving it so far. Thanks!
Alex OPingback from com-lab.biz My CoffeeScript won’t validate in JShint [closed] | user90
com-lab.bizComments are closed