AngularJS Intellisense in Visual Studio 2012
Recently, a lot of people have asked for Intellisense support for AngularJS in the Visual Studio HTML editor. The bad news is that there is no extensibility for providing additional HTML attribute Intellisense, so I can’t ship this support in Web Essentials.
The good news is that we can accomplish this through a more manual mechanism.
Here’s what you need to do:
Step 1
Find the file commonHTML5Types.xsd located in the Visual Studio install directory and back it up (just in case). Mine is here: C:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\Packages\schemas\html
Step 2
Download this new version of commonHTML5Types.xsd and replace the existing one from the directory in Step 1 with it.
Step 3
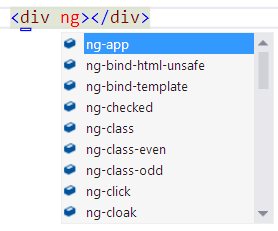
Restart Visual Studio and that's it. You now have all the ng-* attributes available in Intellisense. This Works On My Machinetm, so please let me know if it works on yours too.
I still want to add native support in either Visual Studio or Web Essentials, so if this is something you’re interested in, please vote for it here.