Resize the browser window from the toolbar
If you design or tests websites, then you have to make sure they work in different screen resolutions. You have to change the size of the browser window or maybe even change the screen resolution. There are tools that let you resize the window to different predefined sizes, like the Internet Explorer Developer Toolbar or the Web Accessibility Toolbar.
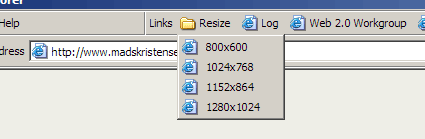
If you don’t want to install a toolbar or some other program to resize your screen, you can do something very simple but really useful and customizable. Add any page to your favourites (bookmarks in Firefox) and place it in the Links folder in IE or the Bookmark Toolbar in Firefox. Then right-click the new favourite and change the location to javascript:window.resizeTo(1024,768); and rename it to 1024x768.
The link toolbar with resize buttons

The link toolbar with resize buttons in their own folder

You can then add another favourite and call it 800x600 or whatever screen size you want. It’s quick, simple and easy to customize.
Comments
Comments are closed